Customize blog label dengan design sendiri dan tambah Link ke Home di bahagian atas Blog
Untuk menaikkan score SEO (Search Engine Optimization) blog, adalah amat digalakkan untuk menggunakan label untuk setiap post yang dipublish di blog masing-masing. Default label yang diberikan oleh template asas blogger adalah teramat simple dan tidak begitu menarik. Saya mula menggunakan label selepas menyedari blogger–blogger otai semuanya menggunakan labeling pada blog diorang. Dalam post kali ni, saya akan menerangkan :
- Cara untuk membuat label pada post
- Cara untuk mengeluarkan link untuk label di bahagian atas blog
- Menggunakan CSS untuk mencantikkan label
- Tambah link ke Home sebaris dengan label (by default tidak ada link ke home)
1. Cara membuat label pada post
Selepas siap menaip post terbaru, di bawah butang Publish, terdapat ruangan untuk Labels, Schedule, Permalink, Location, Search Description dan Options. Klik pada ruangan Labels dan tulis label untuk post tersebut. Kemudian klik Done.
2. Cara untuk mengeluarkan link untuk label di bahagian atas blog
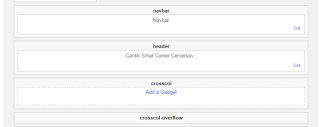
Balik semula ke dashboard blog anda, kemudian pilih layout. Klik pada add-gadget di ruangan cross column dan pilih Labels.
Di ruangan title, tulis tajuk untuk label list anda, pilih option-option yang ada mengikut kesukaan anda. Pada ruangan Display, pilih sama ada List atau Cloud. Untick Show number of posts per label untuk menghilangkan bilangan post bagi setiap label. Nombor ni biasanya akan mencacatkan keindahan label. Terpulang pada selera masing-masing.
| Label Display Cloud |
| Label Display List |
Label yang anda lihat di blog anda tak sama dengan gambar di atas kan? Sabar, teruskan membaca
3. Menggunakan CSS untuk mencantikkan label
Part ni memerlukan anda untuk edit HTML code bagi template blog. Untuk keselamatan, sila backup template sebelum mengubah kandungan HTML code template blog.
Dari dashboard blog anda, pilih Template-Customize-Advanced-Add CSS
Masukkan kod di bawah di ruangan Add CSS. Anda boleh mengubah Font style, warna Font, warna yang bertukar apabila pengguna hover mouse atas label dan lain-lain. Klik Apply to Blog setelah selesai
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.cloud-label-widget-content{
text-align:center
}
.label-size {
background:#ffffff;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#2E2E2E !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#E2E2E2;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#ffffff;
color:#fff !important;
}
.label-size {
line-height:1.2
}
4. Tambah link ke Home sebaris dengan label (by default tidak ada link ke home)
Label yang ada sekarang hanya menunjukkan semua label yang ditanda pada setiap post dalam blog anda tetapi tidak ada link untuk balik semula ke muka depan blog(Home). Untuk menambah link ini, juga memerlukan sedikit pengubahsuaian dalam kod HTML bagi template blog anda. Sila backup template anda sebelum membuat perubahan pada kod HTML untuk keselamatan.
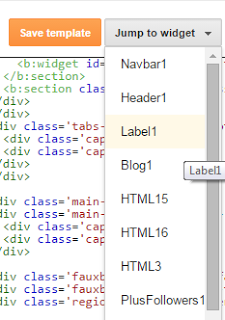
Seperti biasa, dari dashboard blogger, klik pada template-Edit HTML kemudian tekan butang Jump to Widget dan pilih label1 atau nama yang anda beri dalam add gadget tadi. Kemudian expand code bagi label1 dan code bagi main dengan menekan anak panah di sebelah nombor line kedua-duanya.
Masukkan kod dibawah betul-betul selepas <ul> yang pertama dalam skop label1. Kod ini untuk label display type list.
<!–add home to label type list–>
<li><a class=’home-link’ expr:href=’data:blog.homepageUrl’>Home</a></li>
<!–add home to label type list–>
Masukkan kod di bawah pula selepas <b:else/> yang pertama selepas </ul> yang terakhir. Kod ini untuk label display type cloud.
<!–add home to label type cloud–>
<span expr:class=’"label-size label-size-" + data:label.cssSize’><a class=’home-link’ expr:href=’data:blog.homepageUrl’>Home</a></span>
<!–add home to label type cloud–>
Selepas siap semua sekali, tekan butang Save Template untuk save kod HTML blog anda dan tekan View Blog untuk melihat hasil kerja anda.
Selamat mencuba
Radio Senyap : Blogging basic
Radio Senyap : Solek menyolek blog
Radio Senyap : Post ke semua group FB dengan menggunakan satu butang











boleh try ni tq sharing
jemput baca part 2 ada apa di hello kitty house
Terima kasih.. Dah ad part 2 ye. Ok. Link added
Banyak nak kena study nih…nanti tgk balik
Simple je ni.. Link added. Thank you
dah cuba tapi xjadi knp
Ad silap mane2 tu. Tak jadi tu jadi macam mane
Cantik boh..sila lah dtg ke blog sy..http://ajax85.blogspot.com
Bereh boh.. bolehlah exchange link pulok ye